
Cara inspect element di hp – Ingin memeriksa kode di balik situs web favorit Anda saat bepergian? Dengan Inspect Element di HP, Anda bisa melakukannya dengan mudah. Panduan ini akan mengungkap cara memeriksa elemen pada perangkat Android dan iPhone, serta manfaat dan kiatnya.
Cara Inspect Element di HP Android

Inspect element adalah fitur yang memungkinkan kamu memeriksa kode HTML dan CSS suatu halaman web. Fitur ini sangat berguna untuk pengembang web atau siapa saja yang ingin mengetahui cara kerja suatu situs web. Di perangkat Android, kamu dapat memeriksa elemen menggunakan browser bawaan atau aplikasi pihak ketiga.
Cara Menggunakan Browser Bawaan
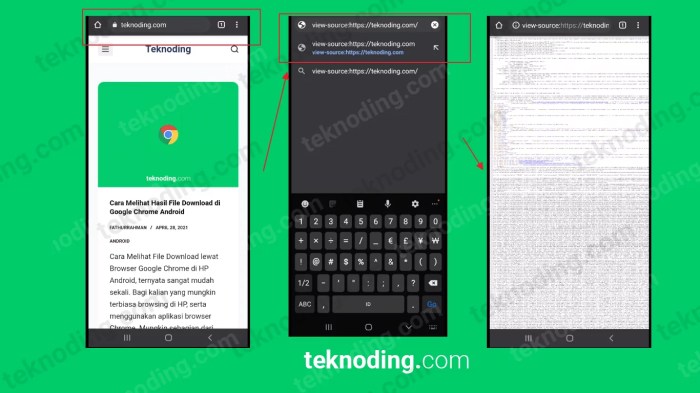
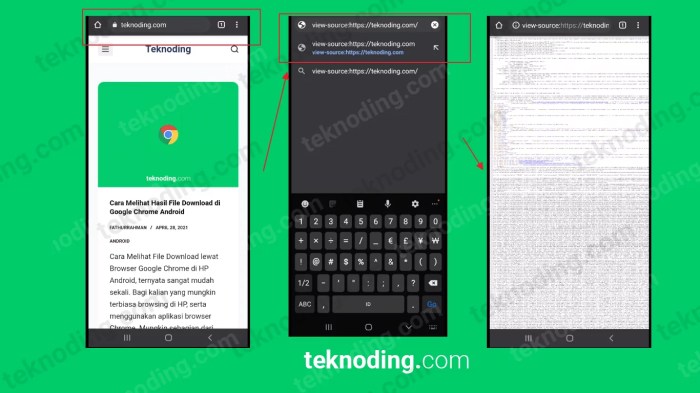
- Buka halaman web yang ingin kamu periksa.
- Ketuk ikon titik tiga di pojok kanan atas browser.
- Pilih “Inspect”.
Ini akan membuka panel “Inspect” di bagian bawah layar. Panel ini menampilkan kode HTML dan CSS halaman web, serta berbagai alat untuk memeriksa dan memodifikasi kode tersebut.
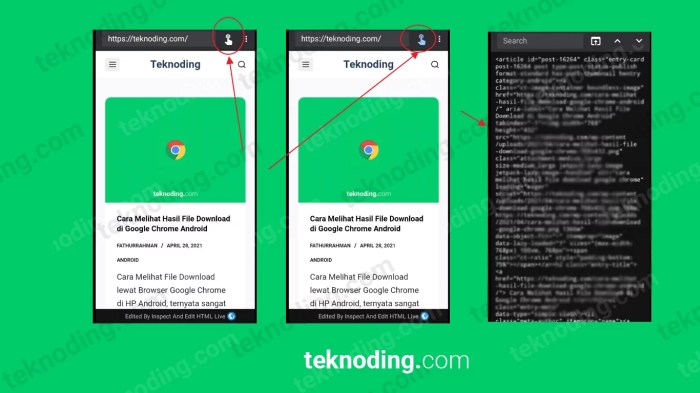
Cara Menggunakan Aplikasi Pihak Ketiga
Selain browser bawaan, kamu juga dapat menggunakan aplikasi pihak ketiga untuk memeriksa elemen di HP Android. Beberapa aplikasi yang populer antara lain:
- Web Inspector
- Inspect & Edit HTML
- Developer Tools
Aplikasi ini menawarkan berbagai fitur tambahan, seperti kemampuan untuk menyuntikkan kode ke halaman web, mengubah CSS secara real-time, dan mengambil tangkapan layar.
Inspect element di HP bisa jadi berguna untuk melihat kode sumber sebuah halaman web. Coba periksa dengan mengetuk lama pada elemen yang ingin diinspeksi. Jika ingin tahu cara yang lebih mudah untuk mengelola file, coba cek artikel cara memindahkan file hp ke laptop tanpa kabel data . Setelah itu, kamu bisa kembali ke halaman web dan lanjutkan inspeksi element untuk mengetahui lebih dalam tentang strukturnya.
Manfaat Menggunakan Inspect Element
Inspect element memiliki banyak manfaat, di antaranya:
- Memecahkan masalah halaman web
- Mempelajari cara kerja situs web
- Menyesuaikan tampilan dan nuansa situs web
- Mengembangkan aplikasi web
Dengan memahami cara memeriksa elemen di HP Android, kamu dapat memanfaatkan fitur ini untuk berbagai tujuan.
Cara Inspect Element di HP iPhone
Inspect element di HP iPhone memungkinkan pengembang web memeriksa kode sumber dan struktur halaman web untuk tujuan debugging, analisis, dan modifikasi. Berikut langkah-langkah cara melakukannya:
Mengaktifkan Fitur Inspect Element
- Buka browser Safari di iPhone Anda.
- Kunjungi halaman web yang ingin Anda periksa.
- Ketuk ikon “Bagikan” di bilah alat bawah.
- Gulir ke bawah dan pilih “Request Desktop Website”.
- Muat ulang halaman web.
Menggunakan Alat Inspect Element
- Ketuk ikon “Bagikan” lagi.
- Pilih “Inspect Element”.
- Panel Inspect Element akan muncul di bagian bawah layar.
Fitur-Fitur Inspect Element
- Elements:Menampilkan struktur HTML halaman web.
- Styles:Menampilkan aturan CSS yang diterapkan pada elemen.
- Network:Menampilkan permintaan dan respons jaringan.
- Console:Menampilkan pesan kesalahan dan log.
Kegunaan Inspect Element di HP
Inspect element di HP menawarkan berbagai manfaat bagi pengembang web dan pengguna biasa. Fitur ini memungkinkan kamu memeriksa dan memodifikasi kode HTML, CSS, dan JavaScript halaman web langsung di perangkat seluler.
Kalau kamu lagi inspect element di HP tapi bingung cara ngeditnya, jangan khawatir. Coba deh flash HP Xiaomi kamu dulu. Caranya gampang banget, cek aja di cara flash hp xiaomi . Nah, setelah HP-nya udah ke-flash, coba buka lagi inspect element di HP-nya.
Pasti sekarang udah bisa diedit deh!
, Cara inspect element di hp
Salah satu kegunaan utama inspect element di HP adalah untuk memecahkan masalah desain atau fungsionalitas. Misalnya, jika elemen tertentu pada halaman web tidak ditampilkan dengan benar, kamu dapat menggunakan inspect element untuk memeriksa kode HTML dan CSS yang terkait, dan mengidentifikasi kesalahan atau ketidaksesuaian yang menyebabkan masalah tersebut.
, Cara inspect element di hp
Inspect element juga bermanfaat untuk pengembangan web seluler. Pengembang dapat menggunakan fitur ini untuk menguji dan mengoptimalkan desain halaman web untuk berbagai ukuran layar dan resolusi perangkat seluler. Selain itu, inspect element dapat membantu mengidentifikasi dan memperbaiki masalah kompatibilitas browser.
Tips dan Trik Inspect Element di HP
Ingin tahu cara inspect element di hp? Cukup buka browser di hp, tekan lama pada elemen yang ingin diperiksa, lalu pilih “Inspect element”. Jika hp kamu terkunci dan kamu lupa passwordnya, cek cara membuka hp yang terkunci untuk langkah-langkahnya. Setelah hp terbuka, kamu bisa lanjut inspect element dengan cara yang sama.
Tips Optimalisasi Proses Inspect Element di HP
- Gunakan fitur pinch-to-zoom untuk memperbesar elemen tertentu.
- Gunakan tombol “Select” untuk memilih elemen dengan lebih akurat.
- Aktifkan “Show Rulers” untuk menampilkan penggaris di layar, membantu pengukuran elemen.
Pintasan Keyboard yang Berguna
F12: Membuka alat pengembang
Ctrl + Shift + I (Windows/Linux): Membuka alat pengembang
Inspect element di hp ternyata gampang banget! Coba deh buka situs cara mengganti background foto di hp tanpa aplikasi . Di situ dijelasin cara ganti background foto tanpa aplikasi, tapi kalau kamu buka inspect element-nya, kamu bisa edit langsung di browser, loh.
Tinggal cari aja elemen yang mau diubah, terus edit sesuai keinginan. Seru kan?
Cmd + Opt + I (Mac): Membuka alat pengembang
Inspect element di HP itu mudah. Cukup buka browser, masuk ke situs web, lalu tekan lama pada elemen yang ingin diperiksa. Tapi kalau kamu butuh memindahkan data dari HP lama ke HP baru, jangan lupa kunjungi cara memindahkan data dari hp lama ke hp baru . Setelah data aman, kembali ke inspect element di HP.
Kamu bisa melihat kode sumber halaman web dan menganalisisnya untuk memahami cara kerjanya.
Menggunakan Alat Pengembang Seluler
konten detail tentang alat pengembang seluler
Sumber Daya Tambahan untuk Inspect Element di HP
Berikut beberapa sumber daya tambahan yang dapat membantu Anda mempelajari lebih lanjut tentang inspeksi elemen di perangkat seluler:
Artikel
- Cara Menggunakan Inspect Element di Perangkat Seluler (Google Developers): Artikel komprehensif yang memberikan panduan langkah demi langkah tentang cara menggunakan inspect element di perangkat seluler.
- Panduan Inspeksi Elemen untuk Pemula (Mozilla Developer Network): Panduan ramah pemula yang menjelaskan dasar-dasar inspeksi elemen, termasuk cara menggunakannya di perangkat seluler.
Video
- Cara Menggunakan Inspect Element di Android (Android Developers): Video tutorial yang menunjukkan cara menggunakan inspect element di perangkat Android.
- Inspect Element di iOS Safari (Apple Developer): Video tutorial yang menunjukkan cara menggunakan inspect element di Safari di perangkat iOS.
Dokumentasi
- Dokumentasi Inspect Element (Chromium): Dokumentasi resmi untuk fitur inspect element di browser Chromium, yang digunakan di banyak browser seluler.
- Dokumentasi Inspect Element (WebKit): Dokumentasi resmi untuk fitur inspect element di browser WebKit, yang digunakan di Safari di perangkat iOS.
Forum dan Komunitas
- Forum Pengembang Web Google: Forum tempat Anda dapat mengajukan pertanyaan dan berbagi pengalaman tentang inspeksi elemen.
- Subreddit Inspeksi Elemen: Subreddit yang didedikasikan untuk mendiskusikan inspeksi elemen dan teknik terkait.
Penutupan Akhir: Cara Inspect Element Di Hp

Inspect Element di HP adalah alat yang ampuh untuk desainer web, pengembang, dan siapa saja yang ingin menguasai kode di balik situs web. Dengan mengikuti langkah-langkah dalam panduan ini, Anda dapat memanfaatkan fitur ini untuk memecahkan masalah, meningkatkan desain, dan meningkatkan pengalaman pengguna secara keseluruhan.
Pertanyaan dan Jawaban
Apakah Inspect Element tersedia di semua browser seluler?
Ya, sebagian besar browser seluler populer seperti Chrome, Firefox, dan Safari memiliki fitur Inspect Element.
Bagaimana cara memeriksa elemen pada perangkat Android yang tidak di-root?
Anda dapat menggunakan fitur Inspect Element di browser Chrome seluler tanpa memerlukan perangkat yang di-root.
